- Print
- DarkLight
- PDF
Resource Custom Images Editor
The Custom Images editor allows you to upload custom images to be used for resources. These images are shown in the Surpass Cloud administration, OPAC, and Self-Check apps.
Surpass uses images from Google Books, Open Library, and Surpass Enhanced Content. Except for Surpass Enhanced Content Level II, which includes covers for audio and video media, these sources include images only for print media, and there are gaps in their coverage. Use this feature to fill in those gaps and to provide images for all types of resources -- even photos of equipment and other non-media items.

Click the Images tab and then the Edit button to edit custom images.
Add Images
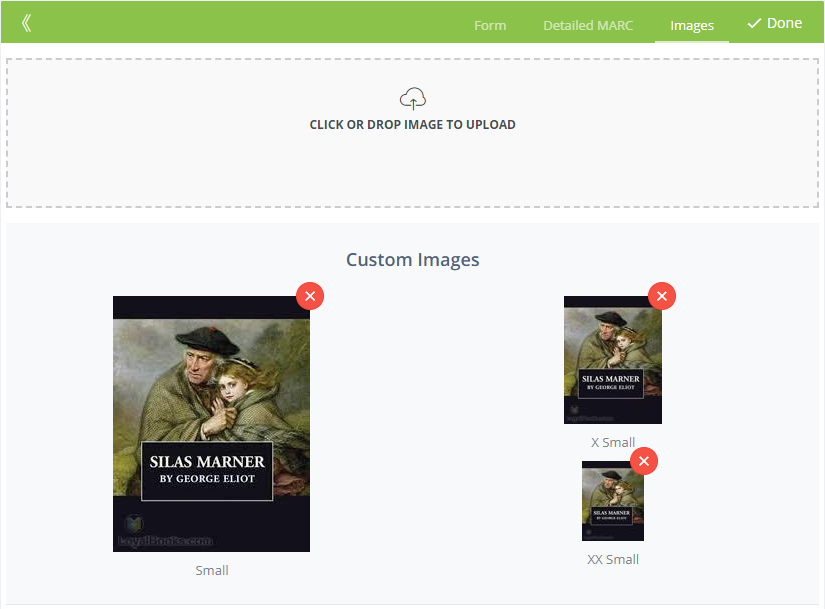
Add an image by dragging and dropping a JPEG or PNG file from a folder on your device to the "CLICK OR DROP IMAGE TO UPLOAD" box. You can also click the box and use your device's file browser to select an image file to upload.
Surpass Cloud will create one or more image sizes for the image you loaded, depending on its size (see chart below). It determines the size of the image you uploaded and creates an image of that size and smaller sizes.
Image Sizes
Note: Images from Google Books, Open Library, and Surpass Enhanced Content sometimes vary from this.
| Size | Approximate Image Width |
|---|---|
| XXS | 80 pixels |
| XS | 128 pixels |
| S | 300 pixels |
| M | 575 pixels |
| L | 800 pixels |
| XL | 1280 pixels |
Surpass Cloud typically uses images in the Small and Medium sizes, so don't be concerned if you don't have larger images.
Delete Images
Click the red X on the corner of an image to delete it, then confirm that you want to delete it.
All Done?
When you are finished adding and/or deleting images, click the Done button on the upper-right corner of the panel.


